28. Color Contrast in Key Images
Have sufficient color contrast in key images
Design graphics so that pertinent content will not be lost from lack of contrast when viewed with common variations in color-vision (color-blindness). Note: Following Pearson Guideline 26, which is for all visual readers, also ensures that images of text will be readable for users who are color blind.
Rationale
This guideline focuses on cases where an image is not necessarily color-coded, but users with color blindness encounter issues because colors that appear distinct to the average user appear the same to them. This can cause some of the information to disappear or be difficult to see for users with color blindness.
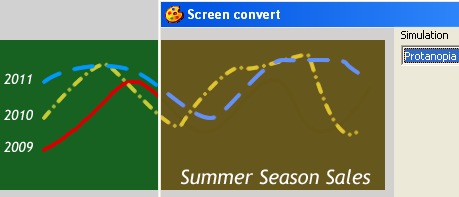
For example, in the following graphic three lines are displayed in different colors and different line styles. So, the information is not conveyed by color alone. However, there is not enough contrast between the red line and the green background for a person with a type of red-green color blindness called Protanopia. As such, the red line disappears as it enters the Protanopia simulation provided the Paciello Group’s Color Contrast Analyser Screen Convert feature:

(If you have Protanopia color vision, click here to see the example in a new window.)
Similarly, if there is an image of a fruit market and the number of types of fruit is significant to the learning module, it is a problem if the avocados and the red pears are distinct to the average user, but look the same to a user with color blindness.
General Techniques
Pertinent content only: Details of images only have contrast requirements if they provide pertinent information. So, for example, in the navigation menu shown below, the Index icon has some very subtle lines that represent text on the document. Some users will not see these lines. However, since these icons supplement text, the icons are not important for understanding the menu items. As such, there are no contrast requirements for these decorative icon images:

Designing graphics: When designing graphics, you can use the methods described below to test the graphics as you design them. However, particularly if your graphic requires several overlapping colors, it can be easier to choose a color scheme upfront that will be effective for people with color blindness. Cynthia Brewer’s (Penn State) Brewer Color palette can help with this:
Testing simple line drawings: If you are working on a line drawing that uses just a few colors on a solid background, you can use the techniques for testing text as described in Pearson Guideline 26:

Testing graphics: When more complex graphics provide information or have details that are significant to the content of a learning module, use a simulator for color blindness to see if any important information is lost when viewed with different types of color vision:
- Paciello Group’s Colour Contrast Analyser’s Image menu provides access to this type of testing. (Windows Only)
- Fujitsu’s Freeware program ColorDoctor is particularly good for evaluating animated content (e.g. Flash movies) in real-time. (Windows Only)
- Vischeck Online Tool for Testing Images
- Vischeck Online Tool for Testing Web Pages
Correcting graphics: If any important information does become obscured:
- Modify the image to use different colors or patterns or so that shape, pattern or texture can be seen and used to make important distinctions when color is not available. For example, a larger image or closer view of the fruit market described above might make the avocados and the pears distinguishable without color.
- Provide a link near the image to a version adjusted for color blind users. You can use Daltonization to produce such an image quickly.
- Add a visible caption under the image that provides any information that is not available without color. This is useful in cases where you do not own the permissions needed to generate derivative versions of an image.
Testing
For testing the contrast of images of text, see Pearson Guideline 26. Pearson Guideline 28 is just for icons, photographs, drawings, etc.
| Testing technique | Description |
|---|---|
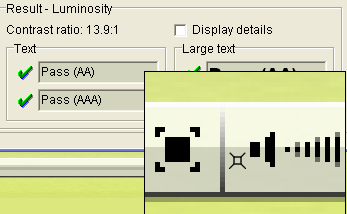
| Tools | For simple line drawings that convey important information (such as a line graph or pause icon) follow the same process used for testing Pearson Guideline 26. For complex images (such as a photograph) where distinguishing detail is important for understanding the content, use a color blindness simulator:
|
| Output | These tools provide a simulation of how the image might look when viewed with each of the three main types of color blindness called Protanopia, Deuteranopia, and Tritanopia. |
| Analysis | If anything becomes difficult to see when viewing with the simulator, ask yourself if the information is important to the learning module. If so, this is an error. |
Related Guidelines
508 Web § 1194.22 ©
Web pages shall be designed so that all information conveyed with color is also available without color, for example from context or markup.
WCAG 2.0 Level A - SC 1.4.1 Use of Color:
Color is not used as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element. (Level A)
